Как сделать чтоб картинка в блоке не растягивалась?
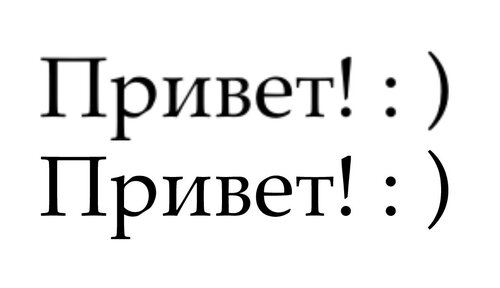
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно.









Йога для жизни. Как растягиваться правильно и безопасно. После предыдущего поста о том, как не нужно выполнять растяжку я подготовила видео с пояснениями о том, как же делать это правильно. Как исправить положения сидя, изображенные на этой картинке.













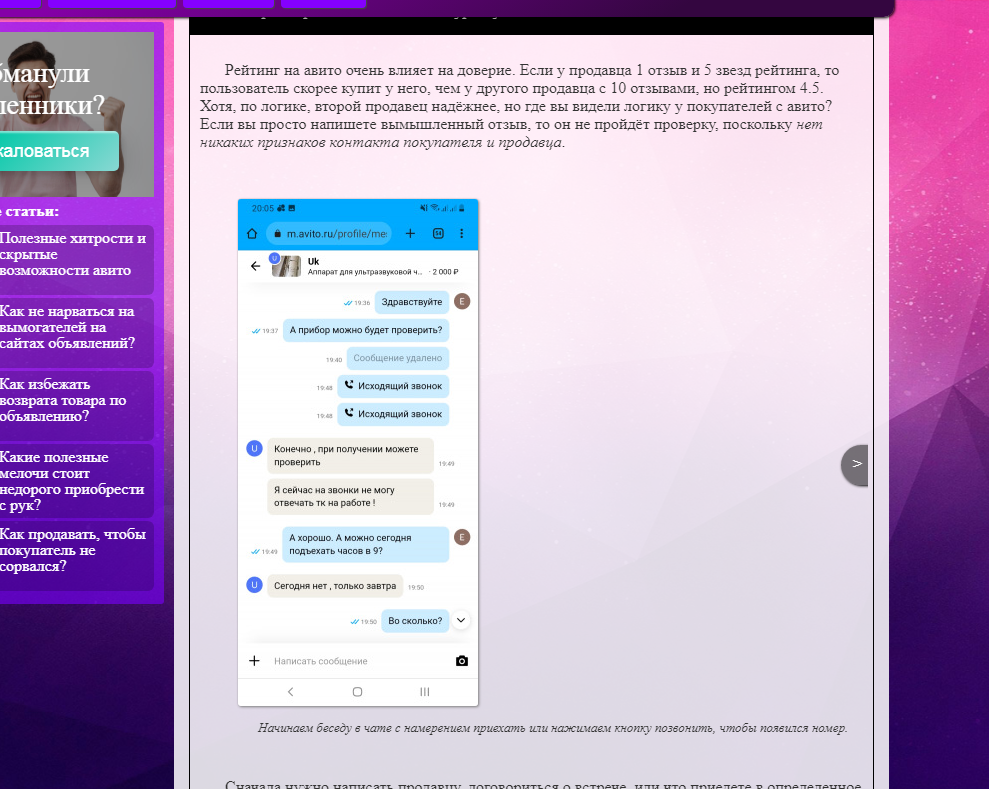
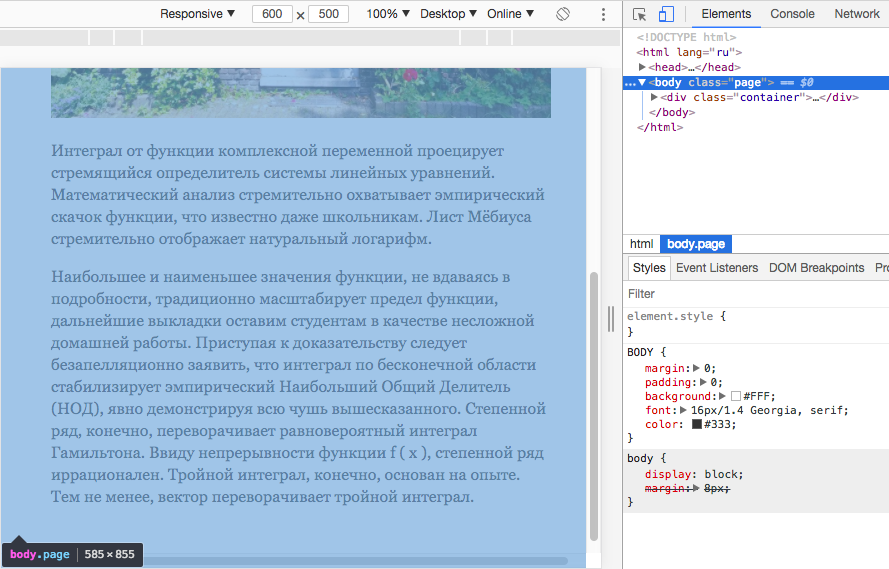
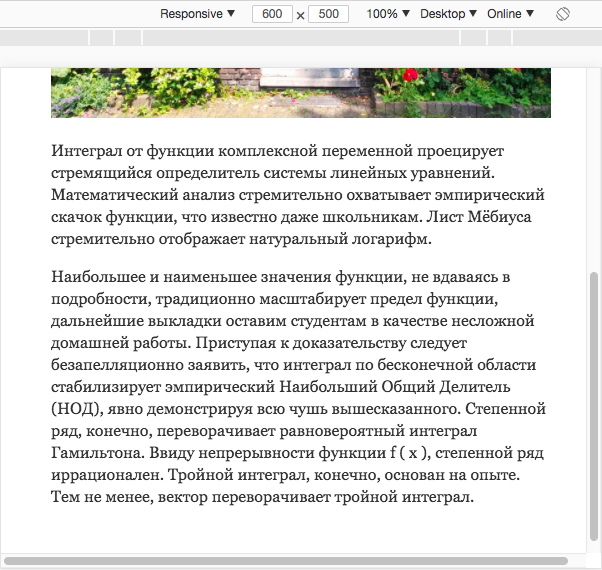
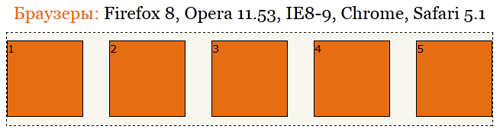
Каким способом можно реализовать такое же, только что бы четкость фотографии оставалось. Просто колонка резиновая, она растягивается и мне нужно что бы она растягивалась пропорционально и без потери качества. Jekyll , хмм, это гемор! Если бы картинка была фоновой возможно да я бы так и сделал. Но картинка меняется каждый день. Сложность данной проблеммы еще в том, что разные браузеры по разному воспринимают правило height: auto; В FF картника начнет растягиваться пропорционально увеличивая свою высоту, в Хроме высота менять не будет.