
Дизайн меню для сайта ресторана: 14 лучших примеров
Представьте ситуацию: пользователь заходит в интернет-магазин одежды в поиске рубашки и теряется в потоке товаров. В каталоге он сразу видит и обувь, и джинсы, и носки, а рубашки найти не получается. Отфильтровать товары тоже не вариант: по всему сайту разбросаны какие-то кнопки, но непонятно, за что они отвечают. Да и текст на них сливается с цветом самих кнопок или фона.









Посетитель сайта, блуждающий по бескрайним лесам ваших разделов, может и заблудиться. И, в отличие от Сусанина и немцев, выход у него есть: окошко закрыть. Если вы, создавая сайт , хотели не этого, ознакомьтесь. Юзабилити - штука интересная и полезная. Хорошо спроектированный интерфейс помогает пользователю без труда найти искомую информацию.
- Значение навигации в интернет-магазине с точки зрения UX
- Навигация присутствует на любом хорошем сайте, даже если он одностраничный.
- На любом веб-сайте должна быть удобная навигация — это факт.
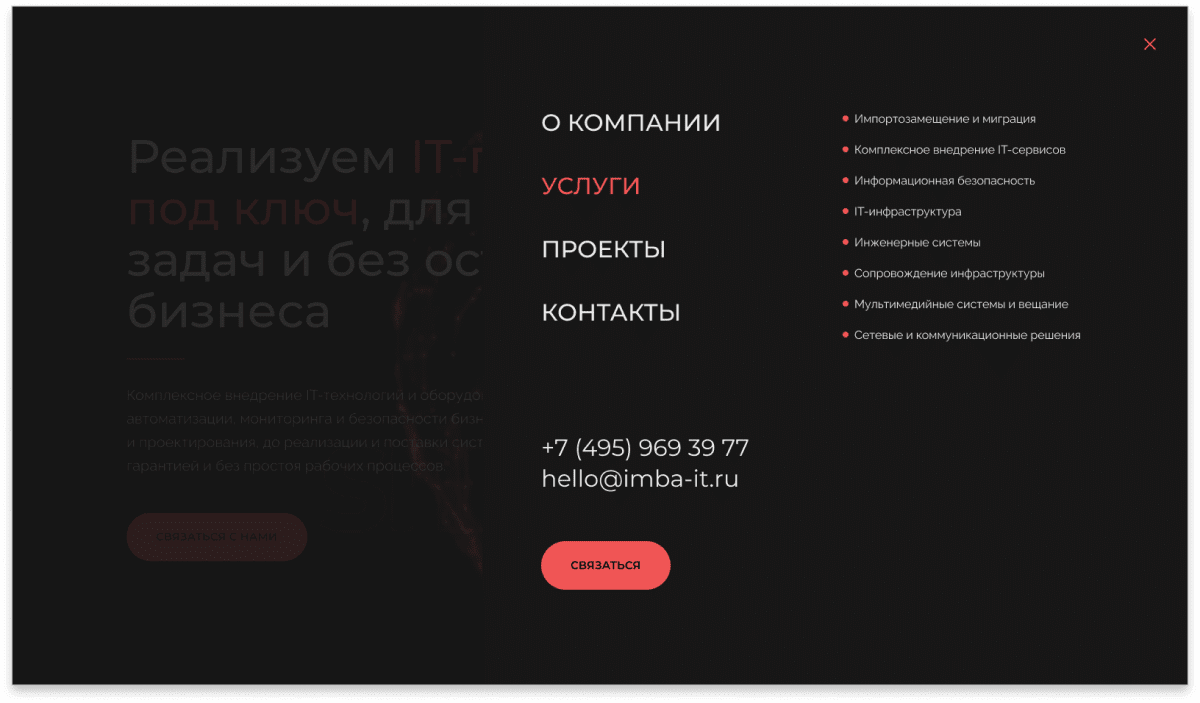
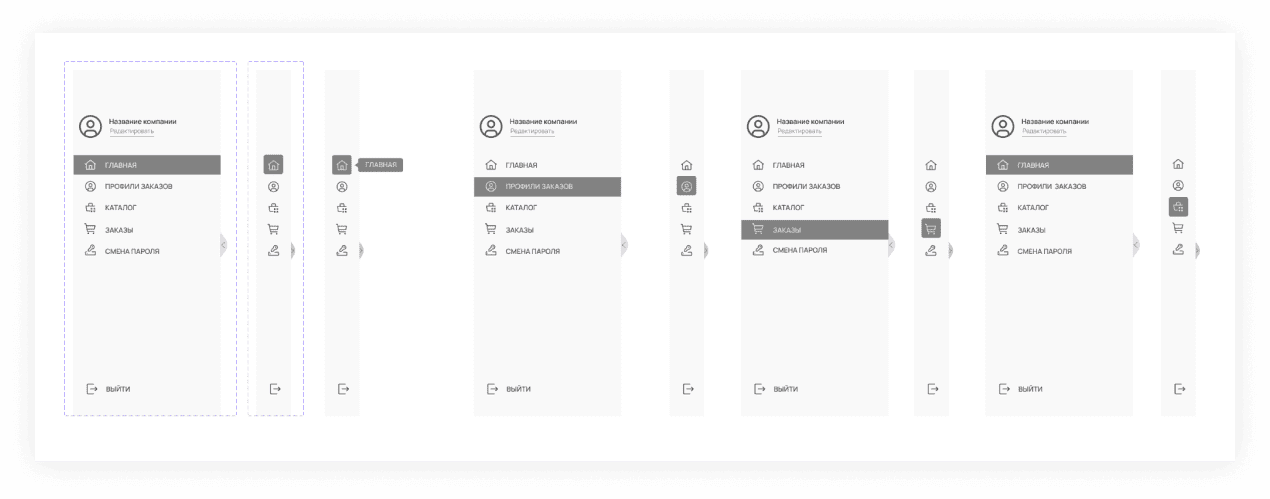
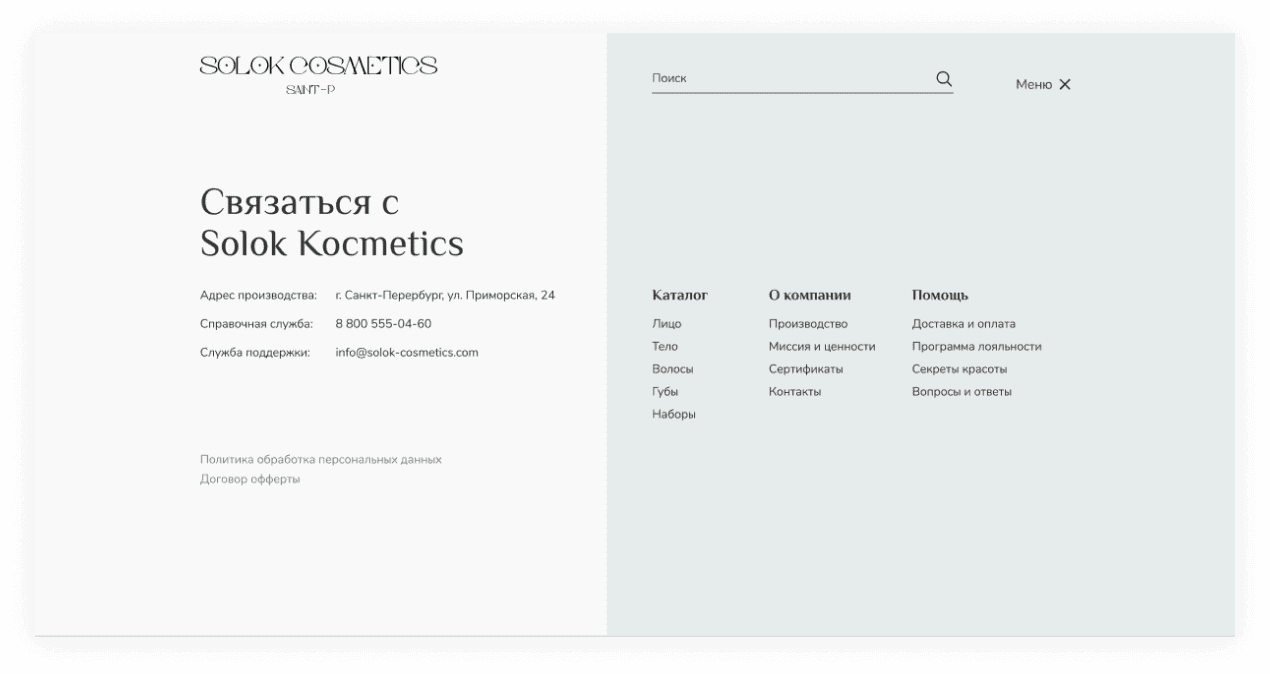
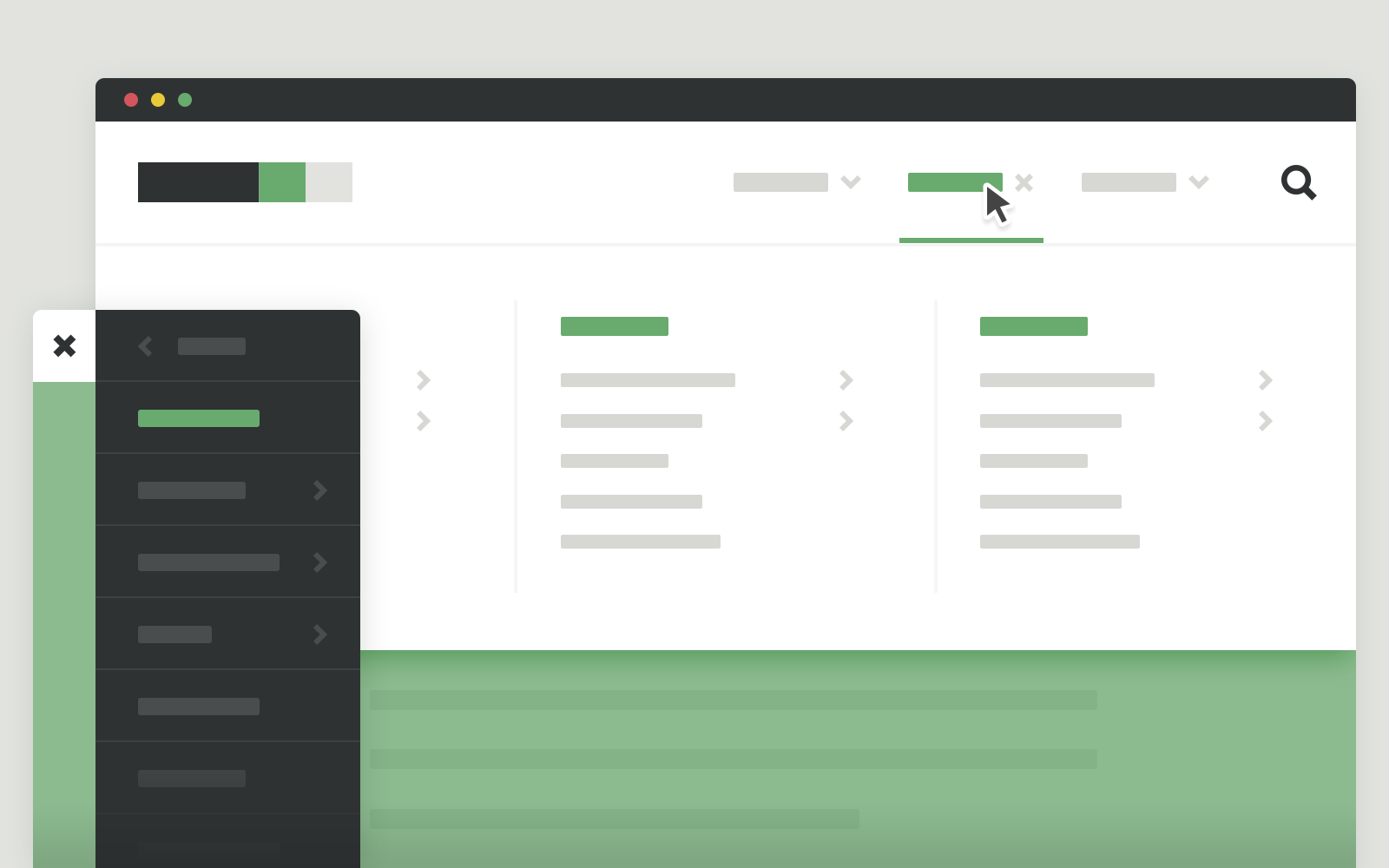
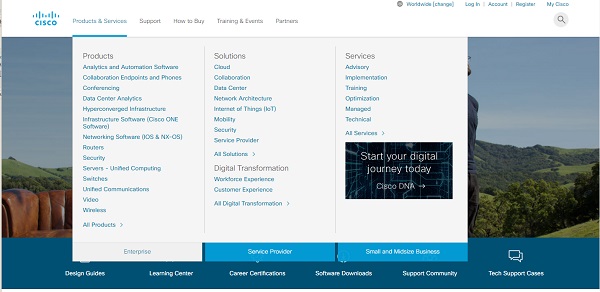
- Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта.
- 16 советов по оптимизации навигации на сайте
- Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий.
- Подписывайтесь на телеграм-канал с кейсами роста конверсии!
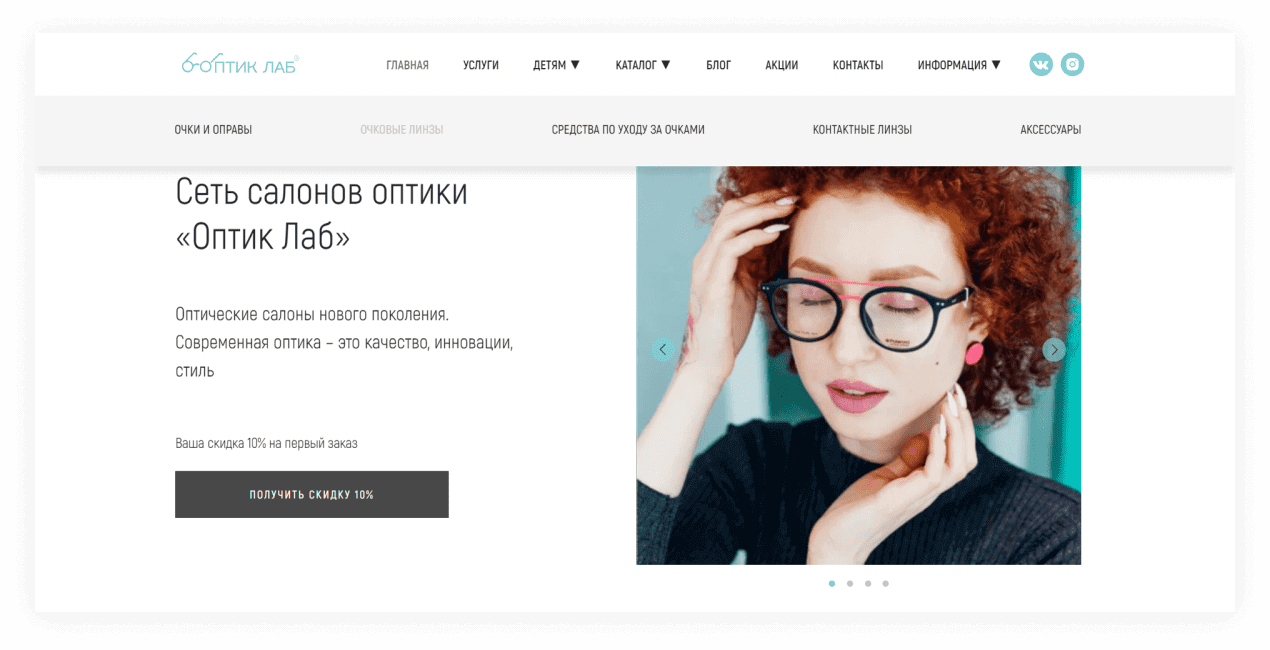
- Меню навигации — это один из самых важных элементов на сайте.
- Влияние меню на пользовательский опыт
- Образовательный журнал платформы для создания сайтов Tilda Publishing. Практические руководства по дизайну и маркетингу для цифровых проектов.
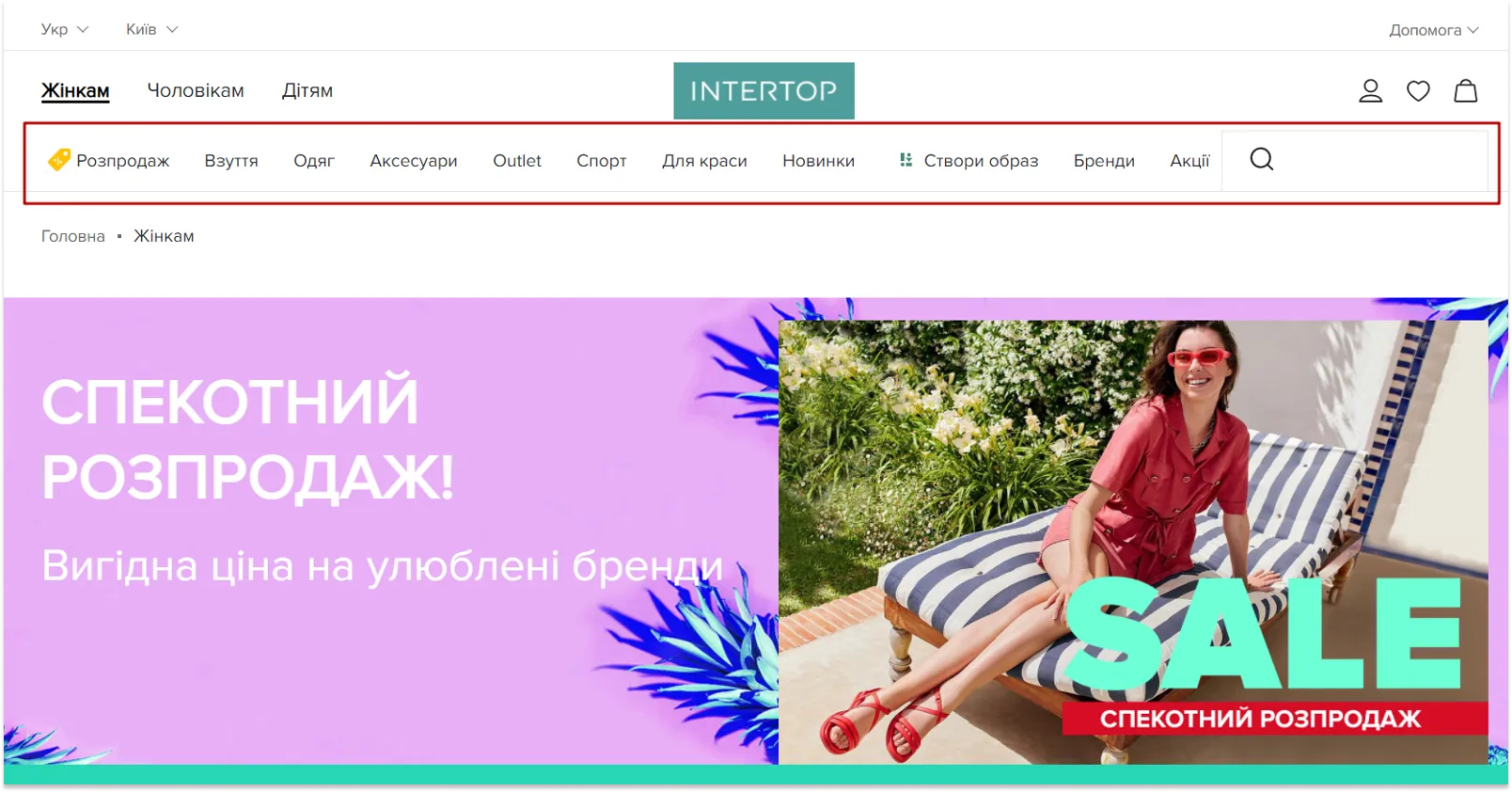
- На юзабилити интерфейса влияют разные элементы, но сильнее всего меню.
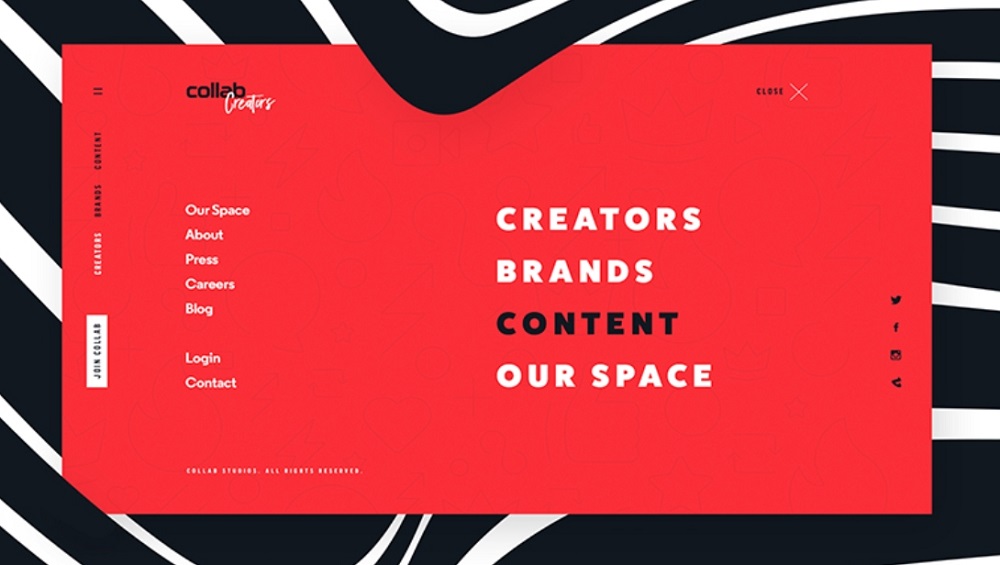
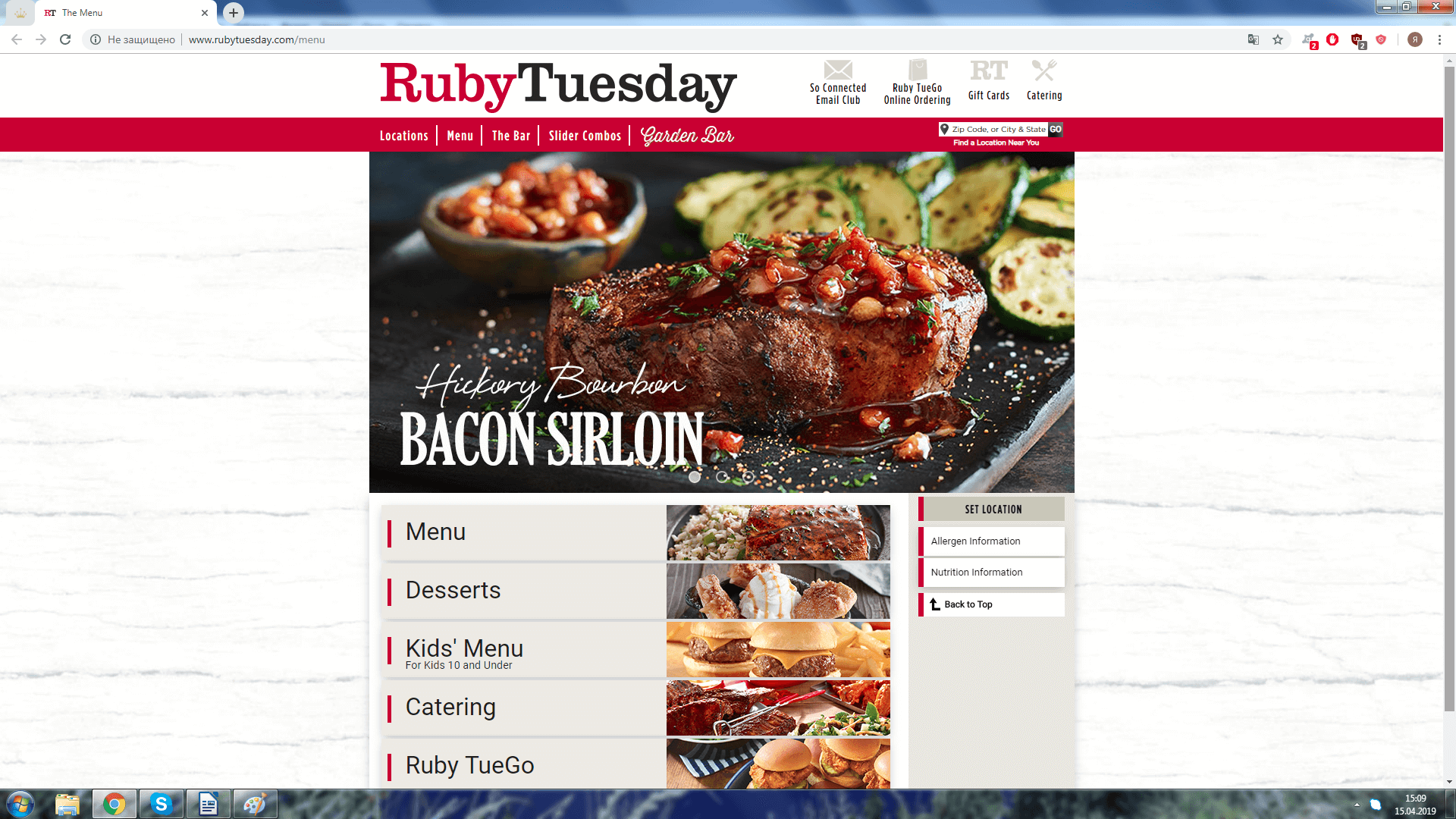
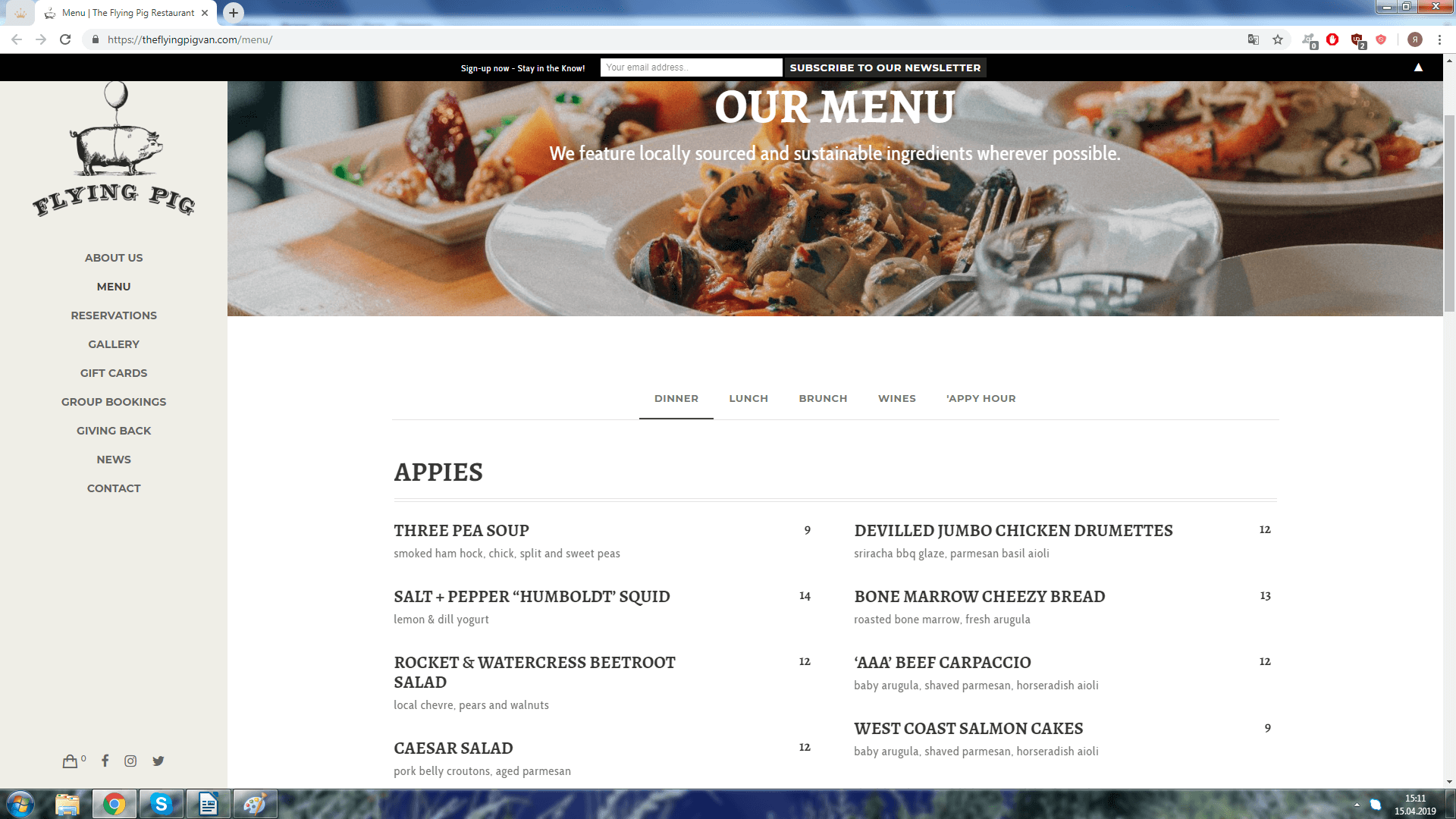
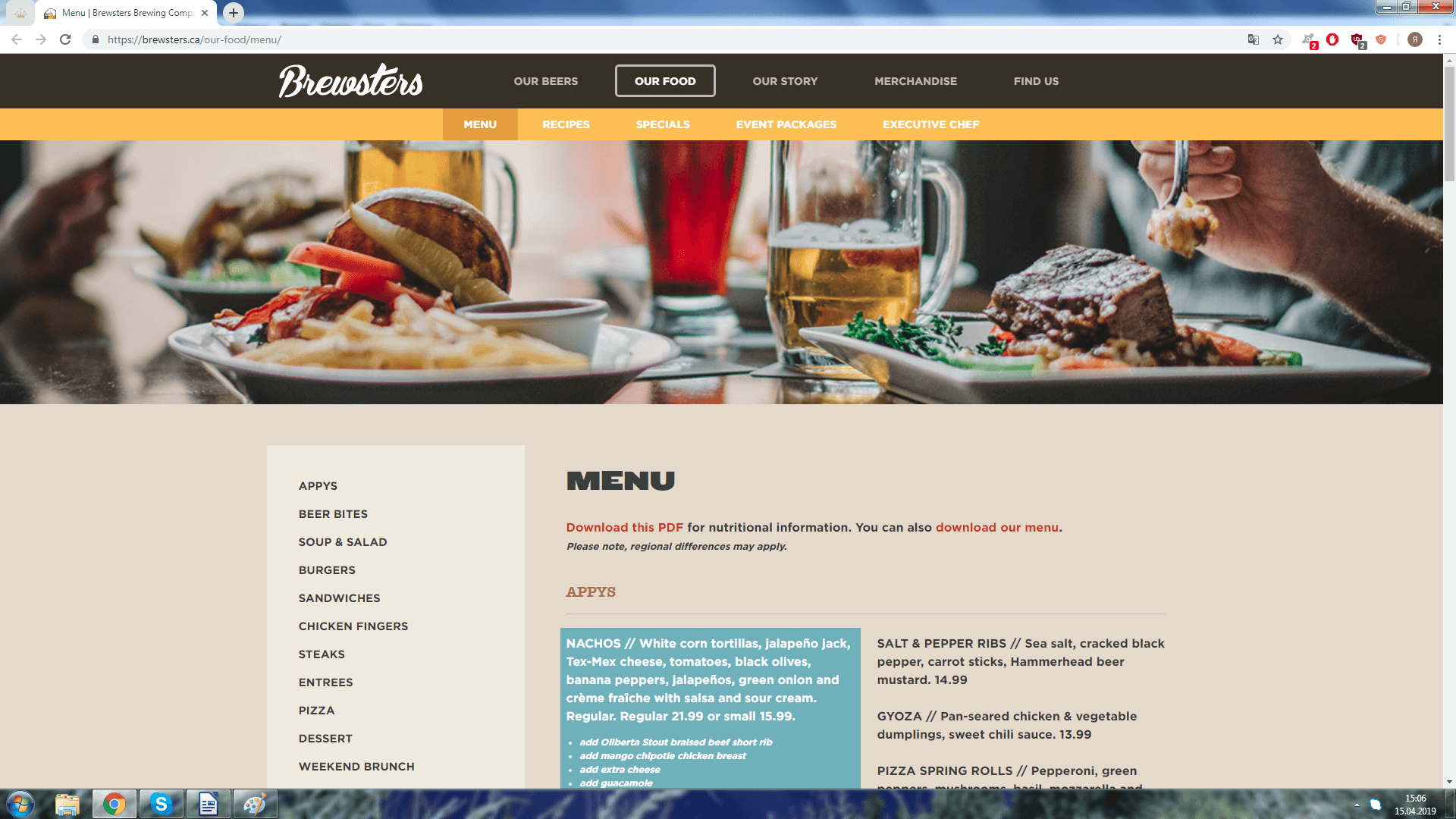
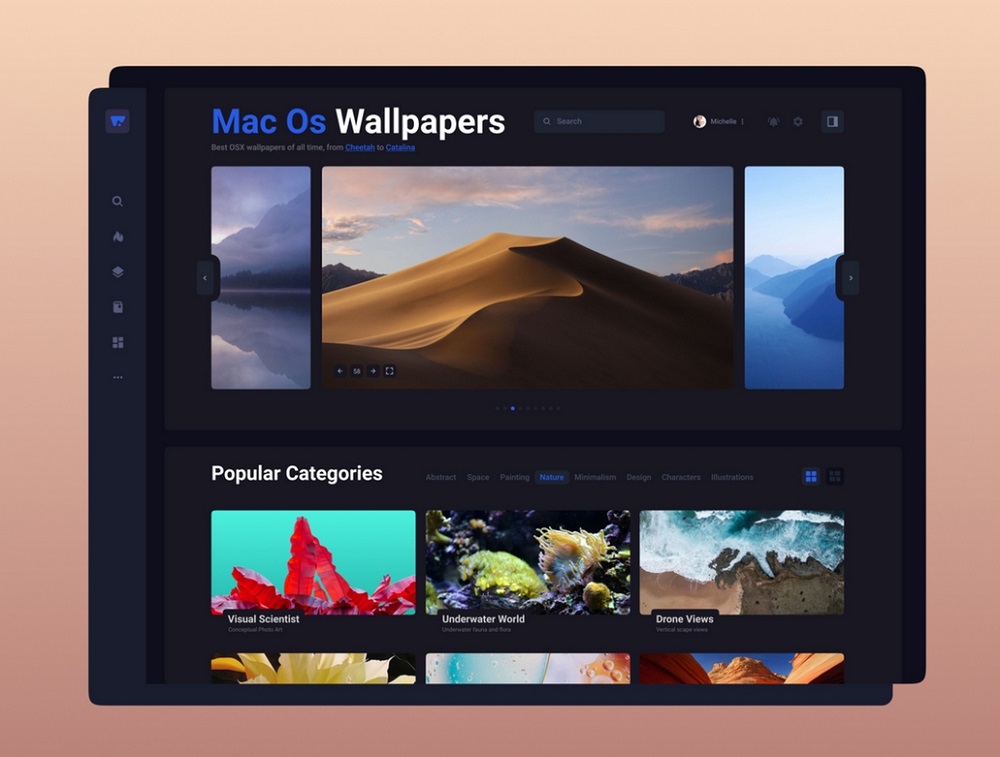
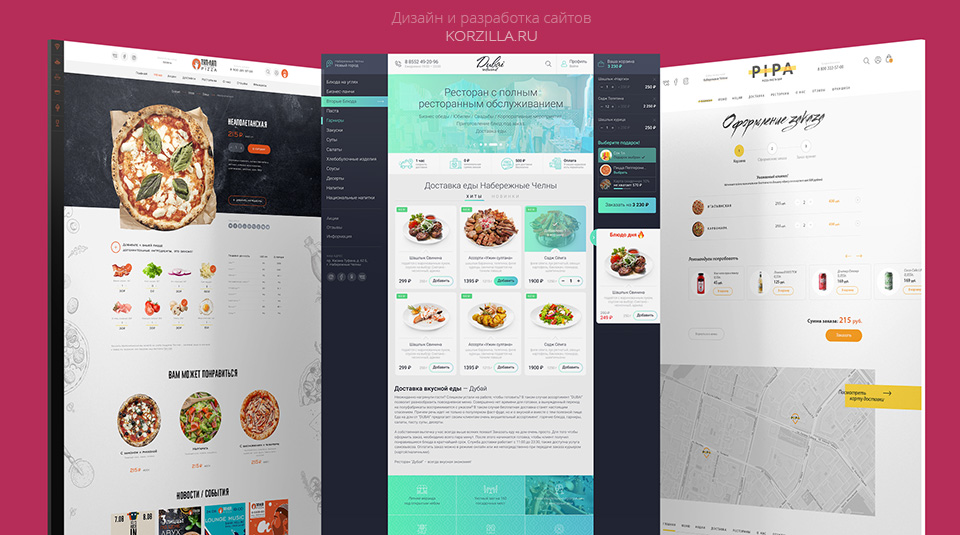
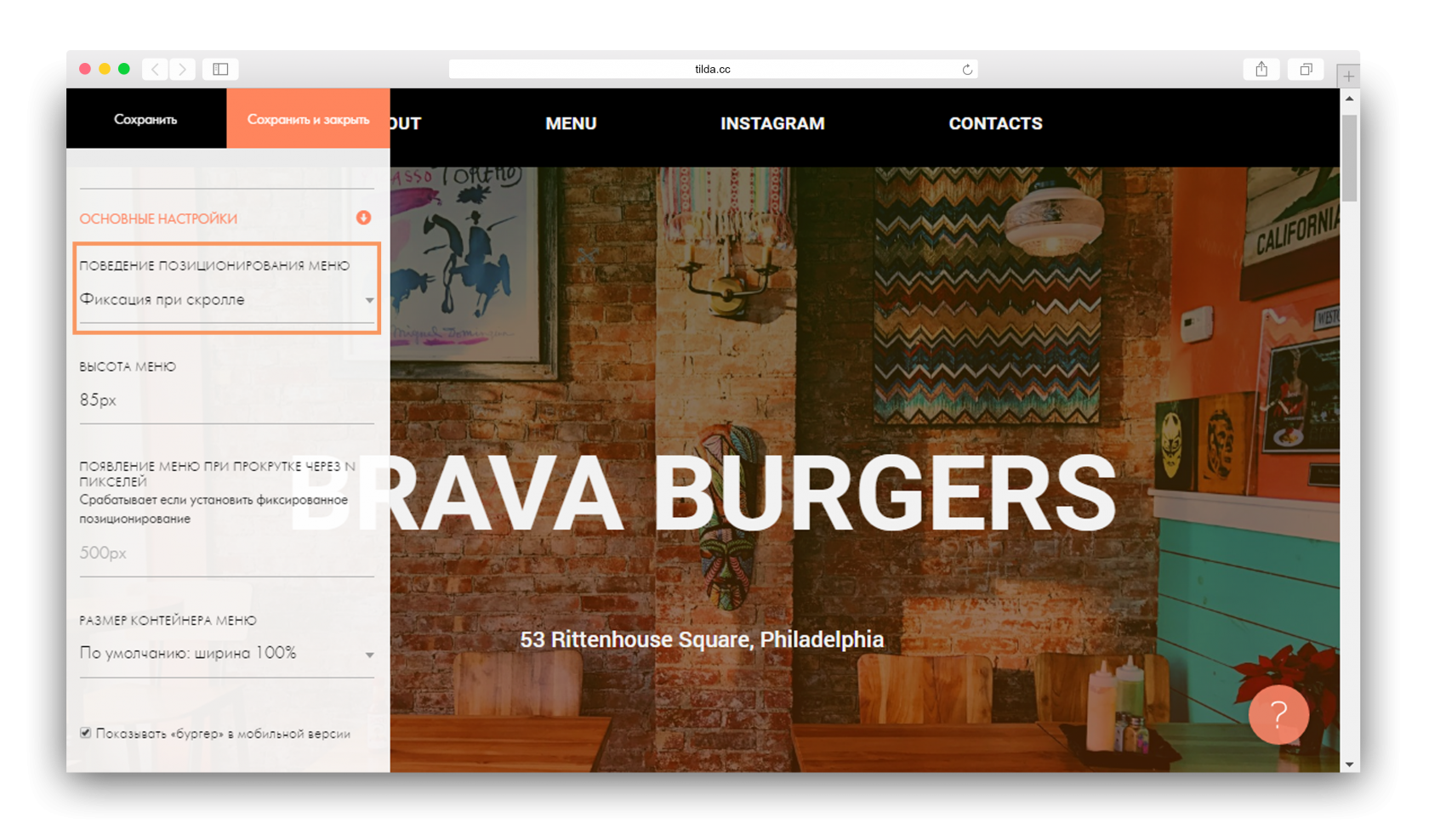
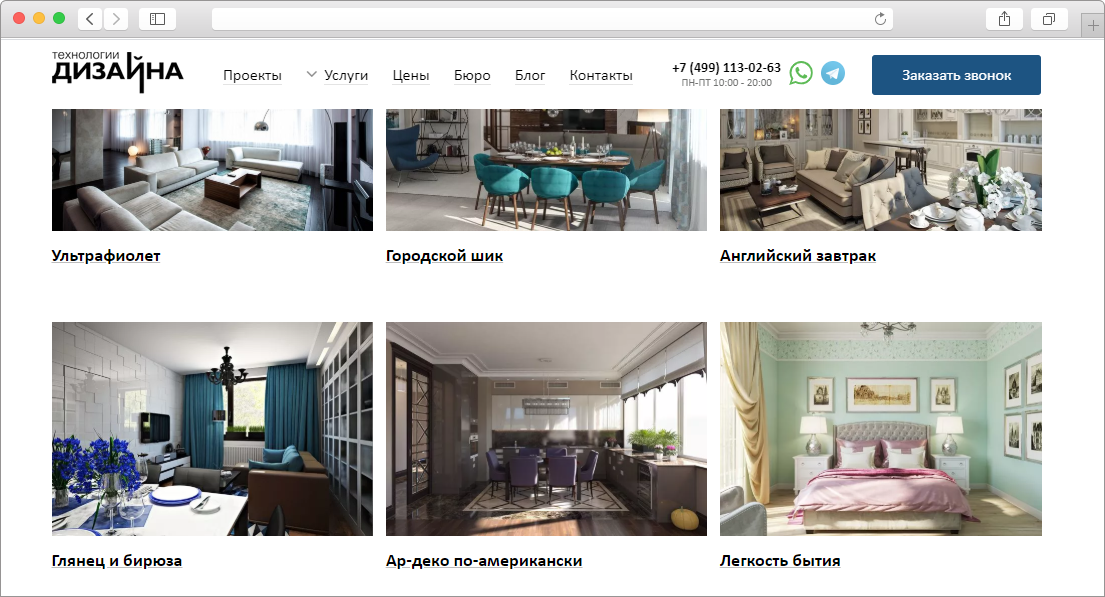
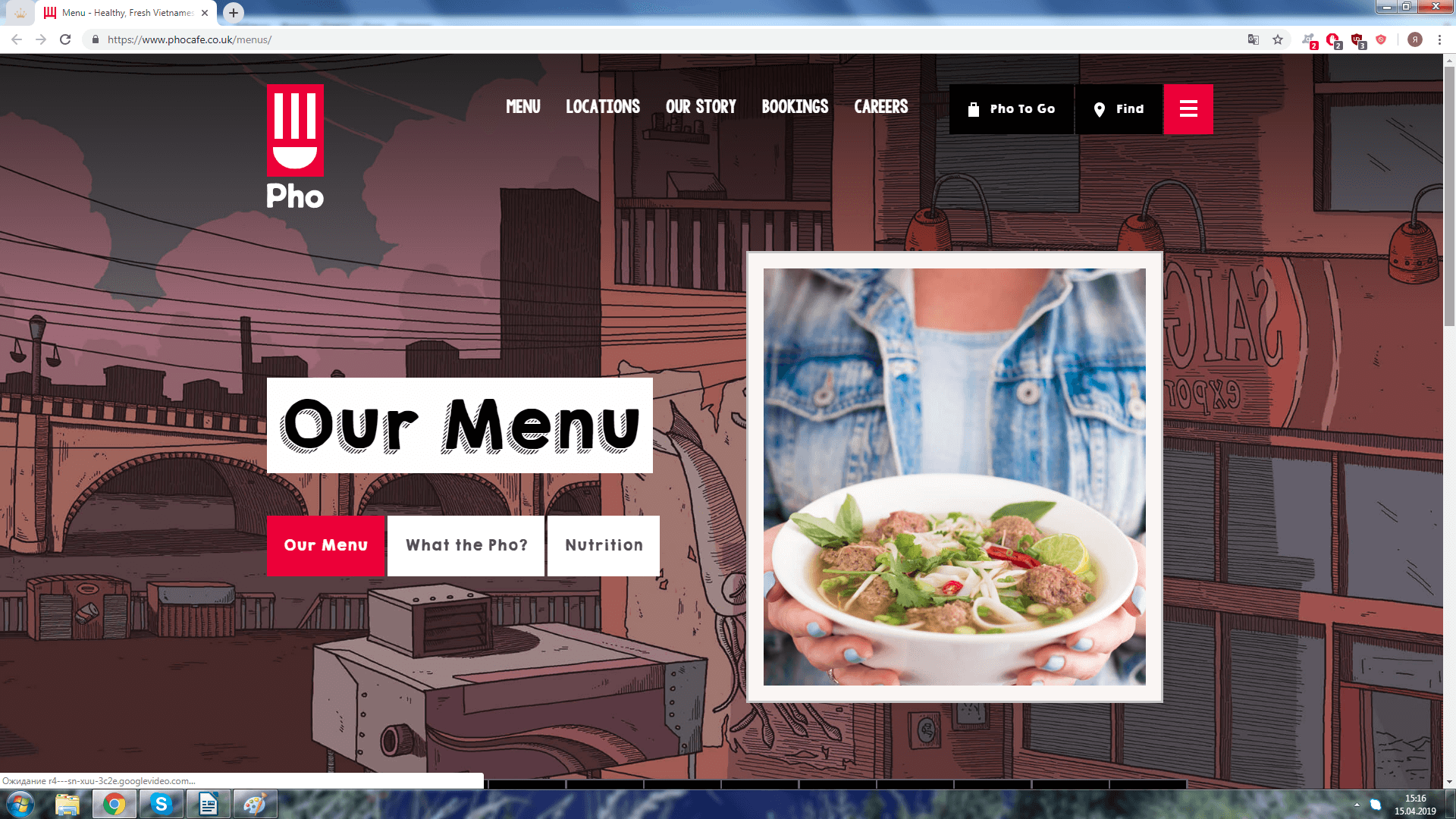
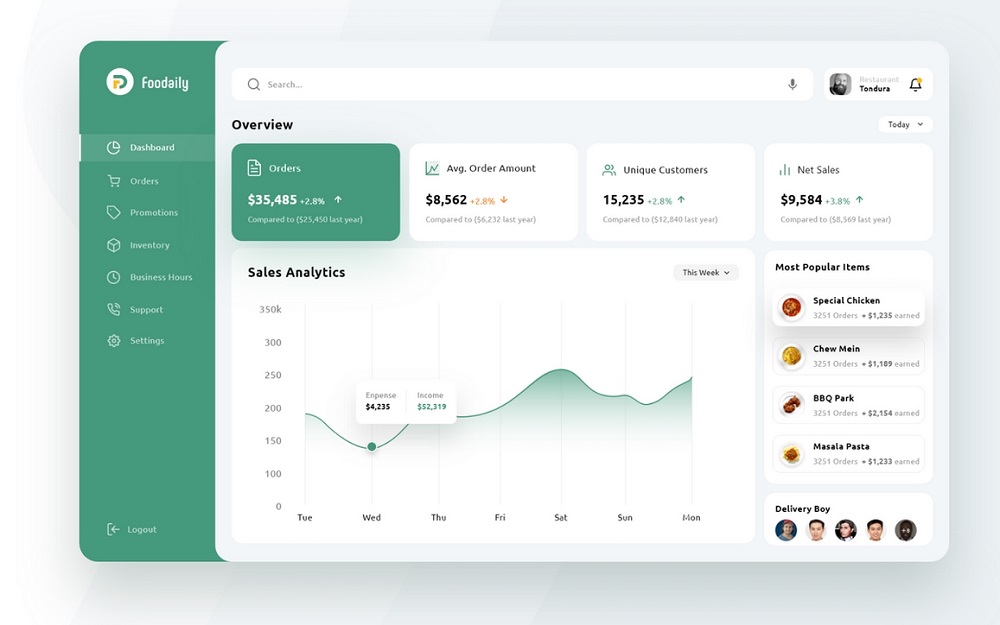
- Владельцам заведений общественного питания стоит обратить внимание на дизайн меню для сайта ресторана: рассмотрим лучшие примеры из зарубежного веб-дизайна. Мы все видели ужасные сайты кафе и ресторанов.








Евгения Черешкова, автор, редактор, SEO-копирайтер. Яндекс, Google и другие поисковые системы поднимают в ТОП запросов те сайты, где пользователь проводит больше времени. Поисковые роботы анализируют поведение пользователя, оценивают, насколько ему удобно «путешествовать» по сайту. В целом если посетитель может быстро найти нужную ему информацию, он подсознательно чувствует заботу о себе.










Похожие статьи
- Замена масла на ниссан ноут 14 своими руками - Замена масла в вариаторе (CVT) Фотоотчёт
- Инструмент для сшитого полиэтилена своими руками - Трубы для теплого пола полиэтилен или металлоплас
- Как сделать бордюры для дорожек своими руками - Делай Сам - сайт для самодельщиков, конструкторов
- Телепередачи о ремонте и дизайне квартиры - Школа ремонта официальный сайт программы на телеканале