
Как сделать рамку в Ворде: 2 простых способа
Задайте вопрос о нюансах покупки и обслуживания техники юристу в прямом эфире. Обзор планшета Honor Pad 9: большой экран и шикарный звук. Смарт-часы с огромным экраном и наушники для спорта, которые точно не потеряются: изучаем новинки Honor Choice. Обзор Maibenben P компактный ультрабук с возможностью апгрейда. Топ смартфонов года: выбираем лучшее. Самые мощные роботы-пылесосы: топ












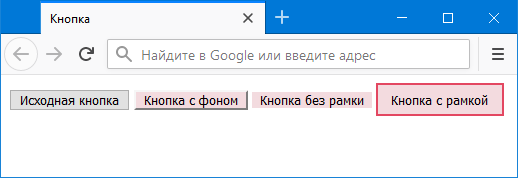
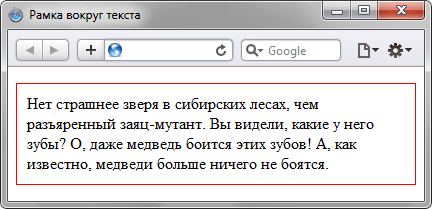
Пыльца сосны Россия Инструкция Все нюансы сборки, переработки, заготовки и применения. Рамка — самый популярный и легко создаваемый элемент оформления контента с большим потенциалом преображения дизайна. В этом уроке будем использовать только HTML. Разница между рамками блочных и встраиваемых элементов состоит в том, что у блочных рамка образуется на всю ширину блока, но её можно ограничивать. Для создания рамки применяется стилевое свойство border которому задаются три значения по порядку. Чтоб рамка была только вокруг текста, в значение вводится ширина, которую можно задать в любых доступных в веб единицах размеров.
- Использование outline
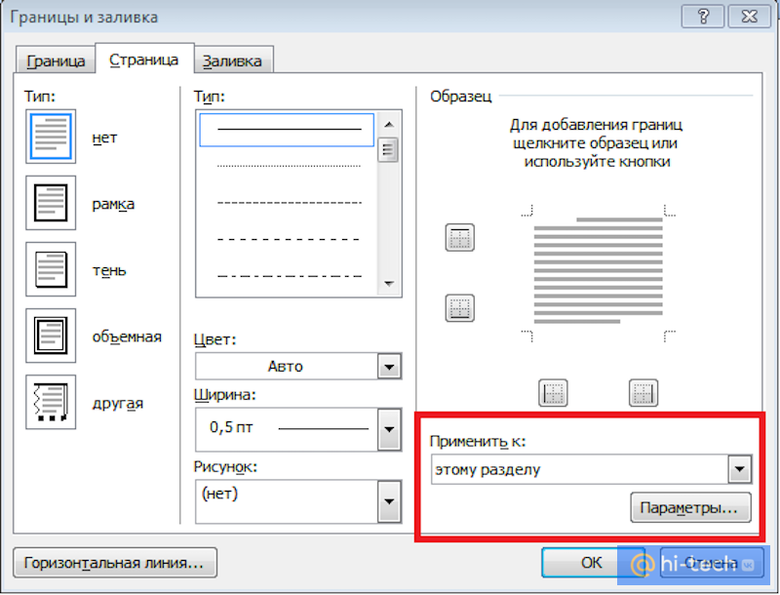
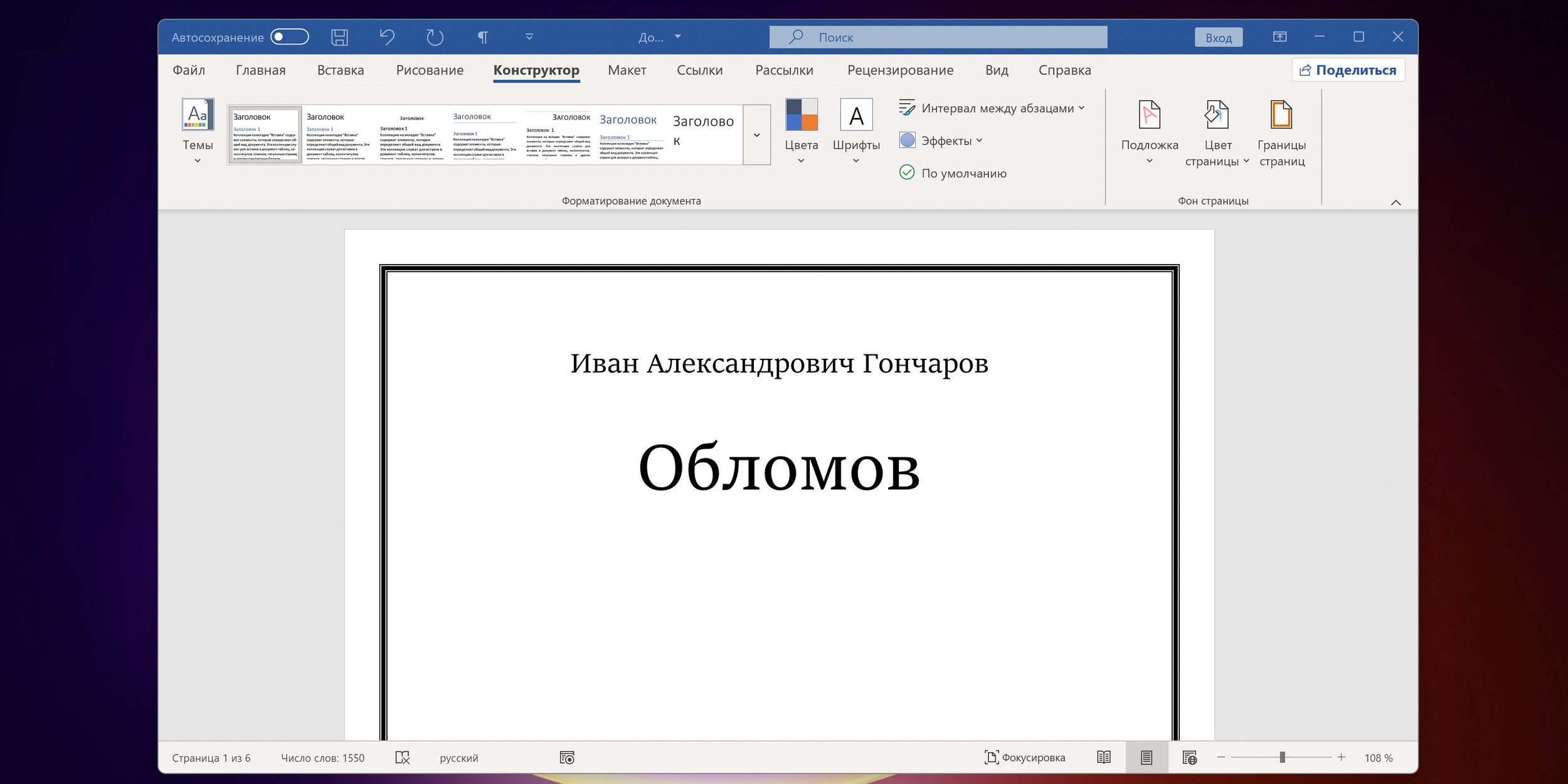
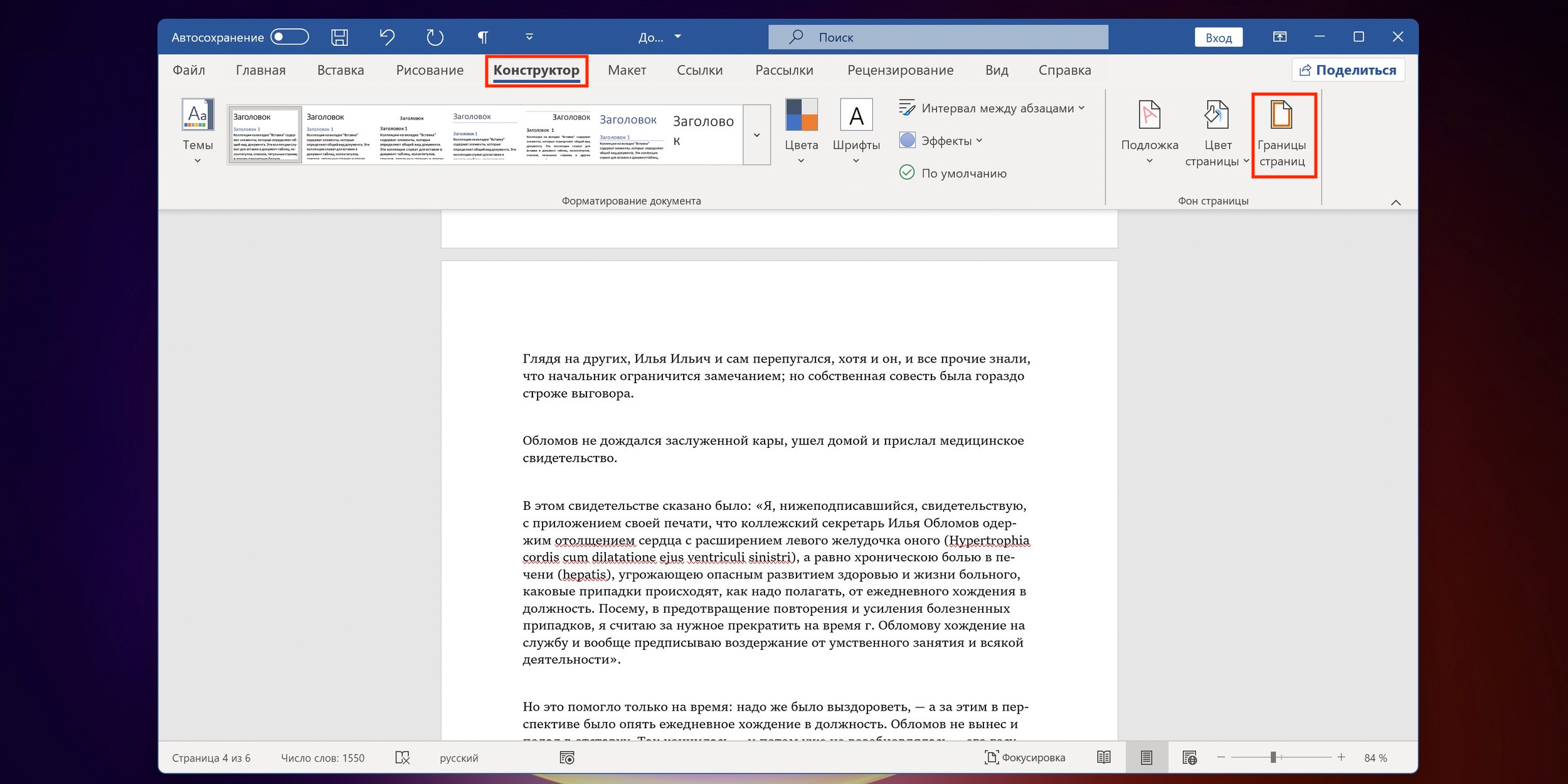
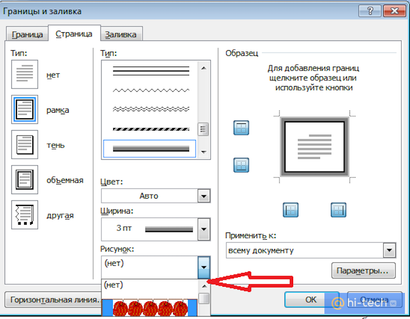
- Этот вариант хорошо подходит для первой страницы документа, а также других ситуаций, когда нужно сделать рамку по краям листа, чтобы содержимое выглядело более презентабельно.
- С помощью CSS можно добавить рамку к элементу несколькими способами. В основном, конечно же, применяется свойство border , как наиболее универсальное, а также outline и, как ни удивительно, box-shadow , основная задача которого — создание тени.
- Лена Цимбалист.
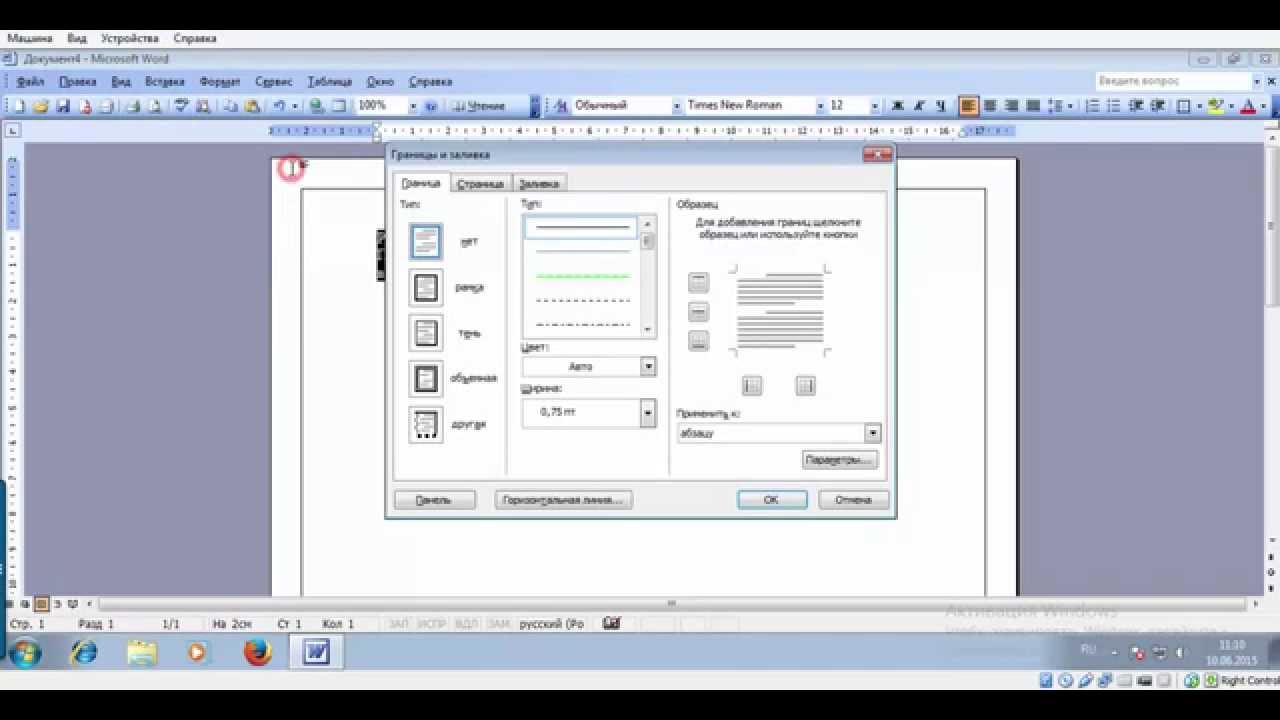
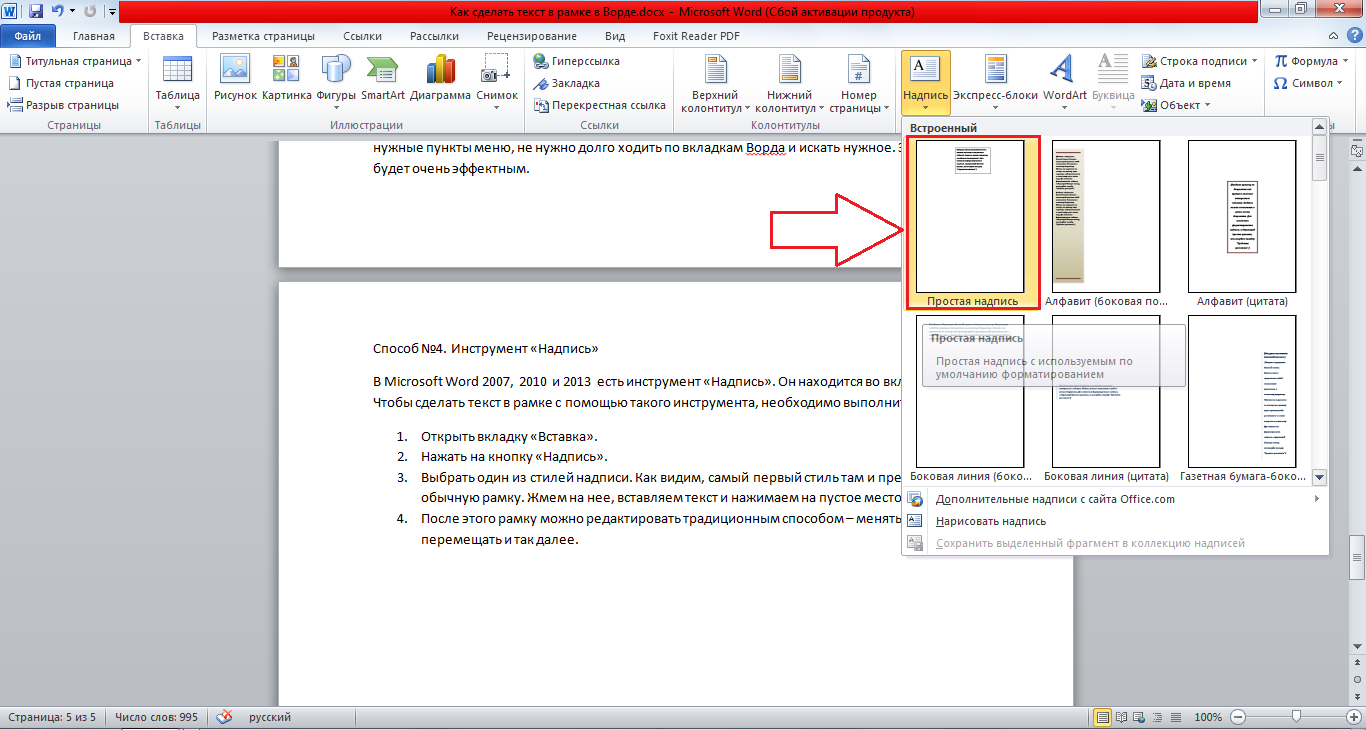
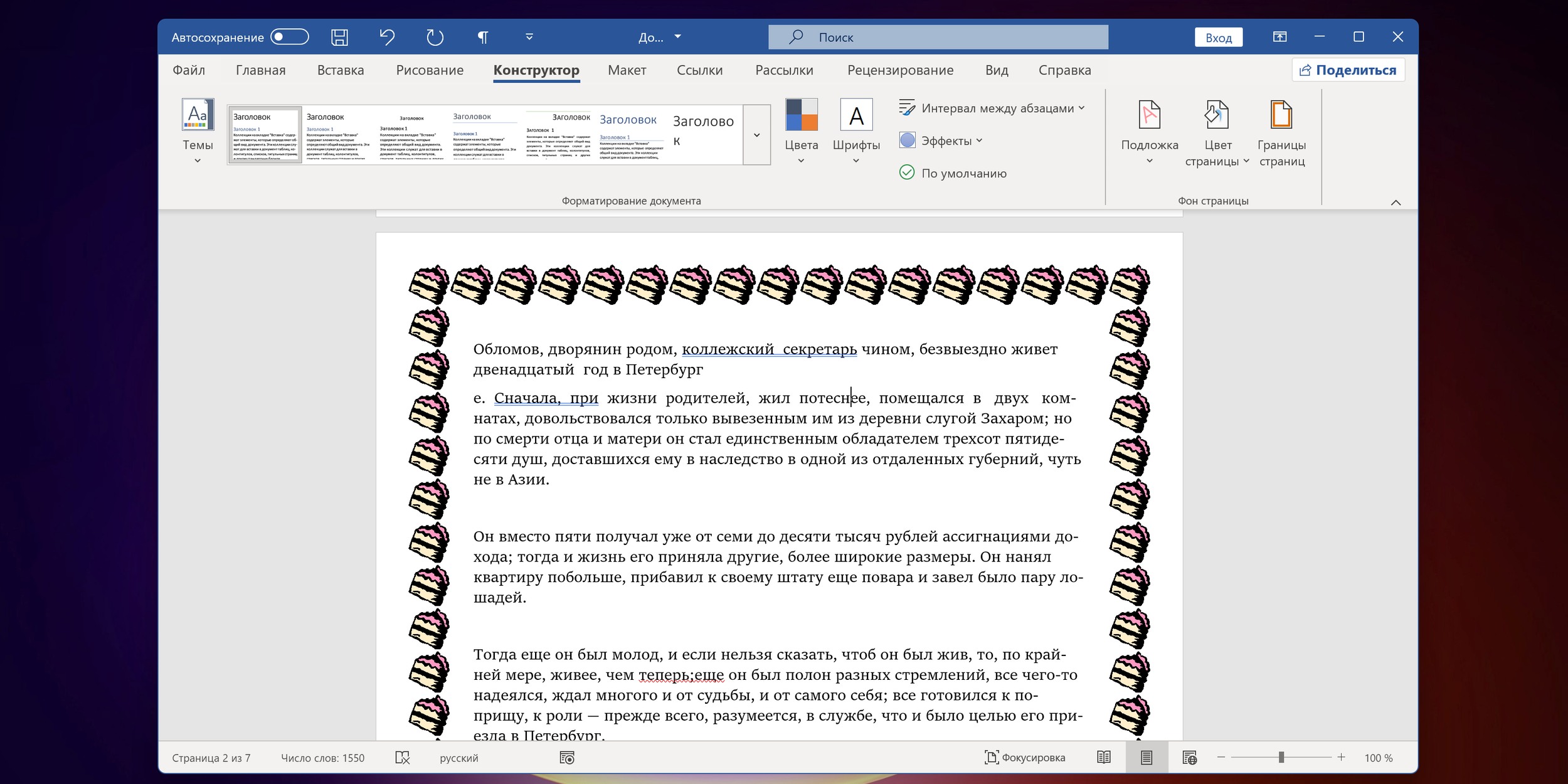
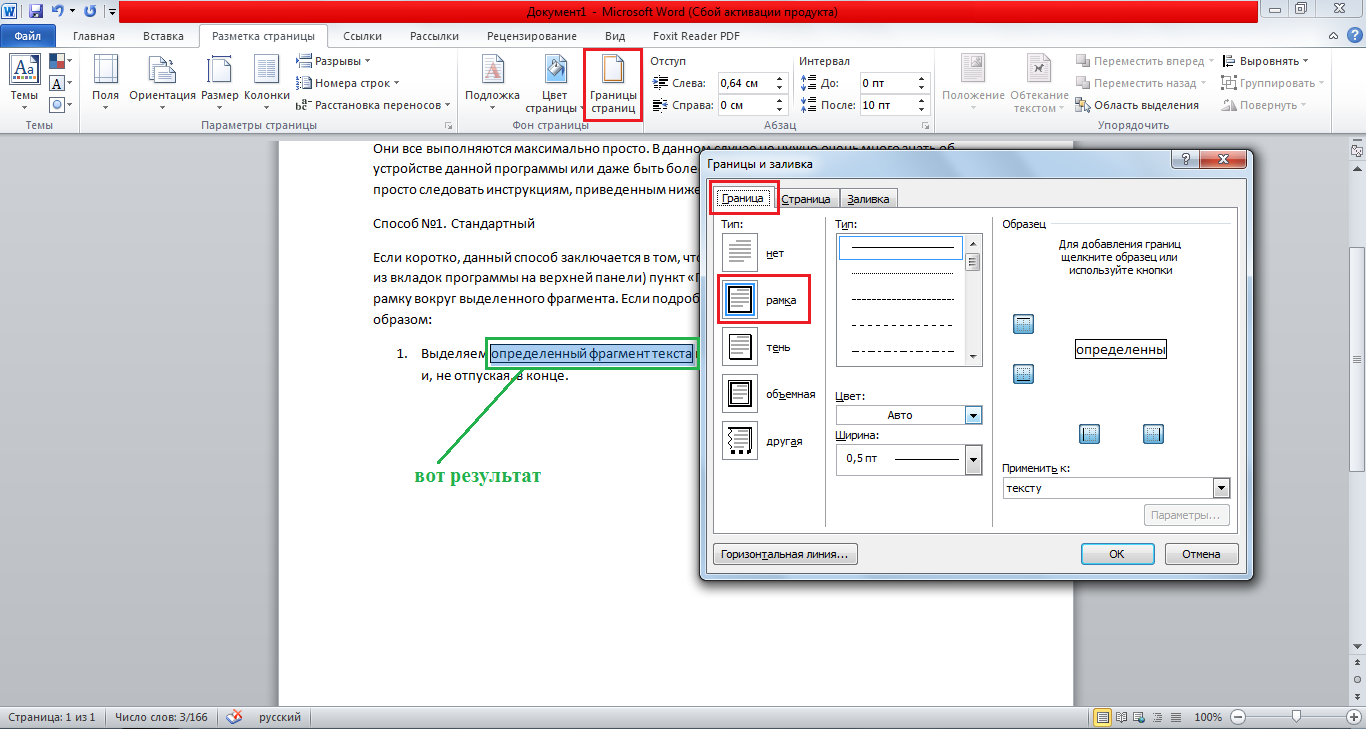
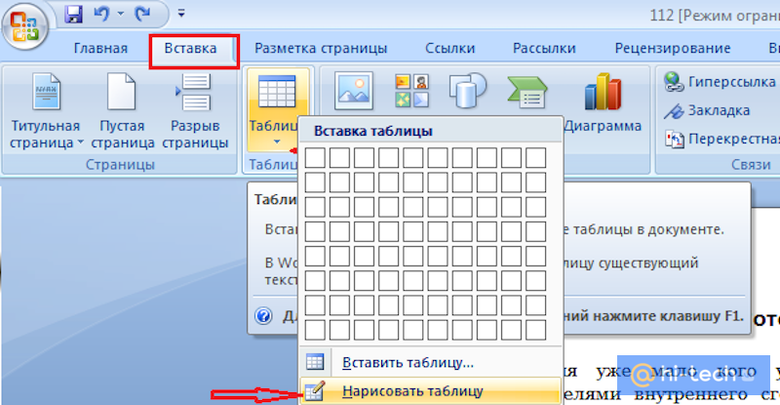
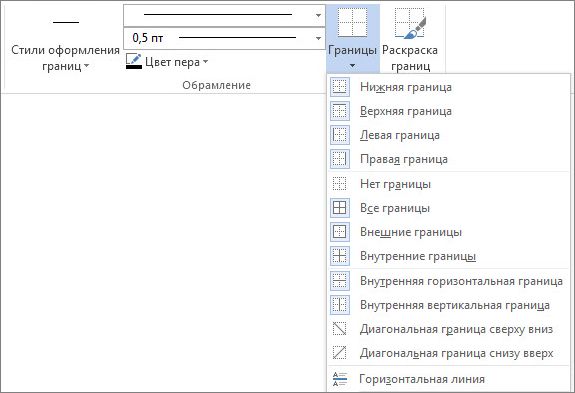
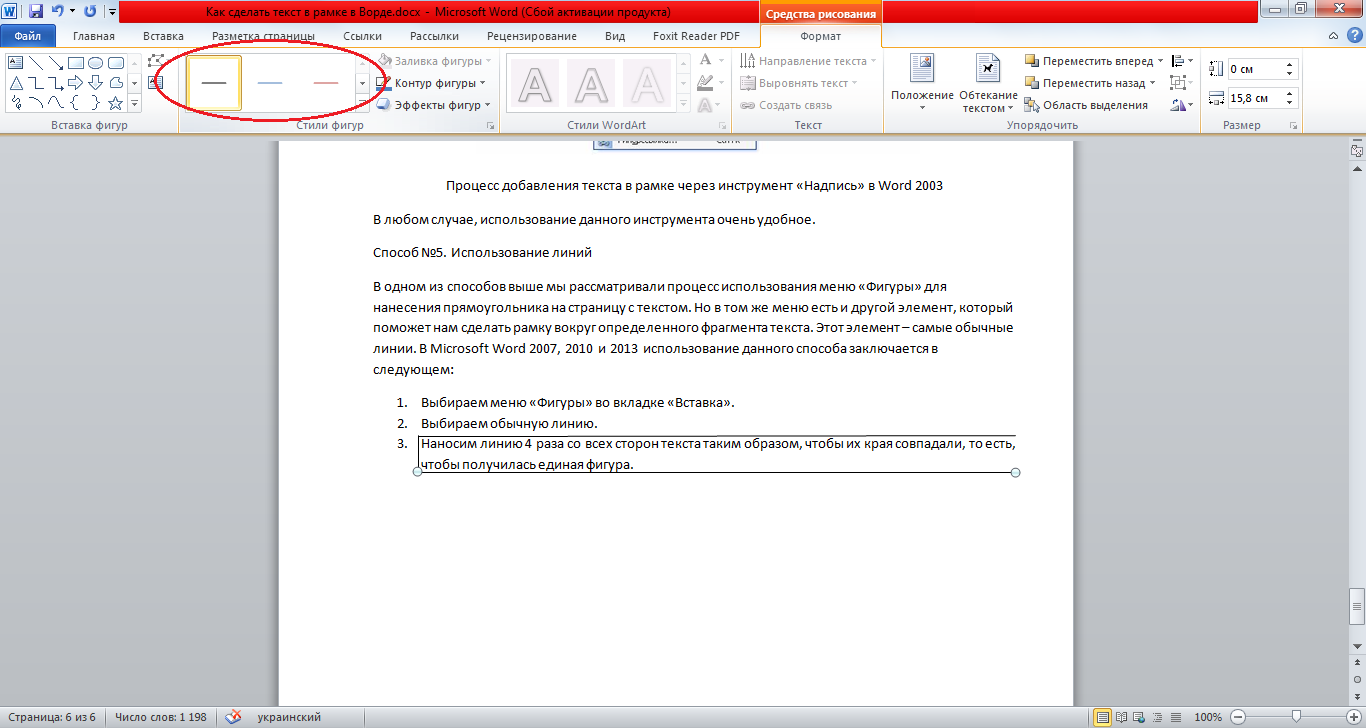
- Выделение в рамку отдельного текста в Word
- Задать новый вопрос.
- Несколькими уроками ранее мы рассматривали схематическое изображение блока веб-страницы, а также вкратце рассказывали о таком свойстве CSS как border , с помощью которого можно задать границы для элемента.
- В процессе оформления сайта многие начинающие сайтостроители задаются вопросом, как изменить шрифт, размер и цвет заголовков.
- Management
- CSS-рамка элемента представляет собой одну или несколько линий, окружающих содержимое элемента и его поля padding.
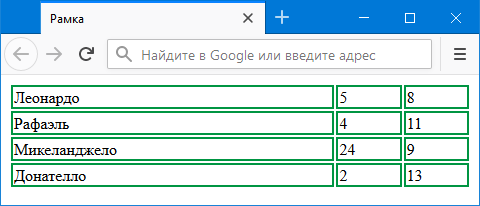
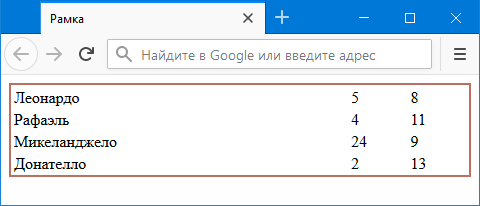
- Рамка вокруг изображений делается с помощью свойства border , которое добавляется к селектору img. Чтобы рамка появлялась только при наведении курсора мыши на картинку, следует воспользоваться псевдоклассом :hover , как показано в примере 1.
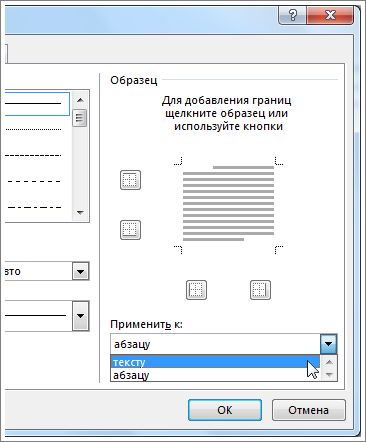
- Иногда размещение границы вокруг текста будет работать в документе лучше, чем вставка текстового поля или таблицы с одной ячейкой, чтобы обеспечить аналогичный внешний вид. Выбрав текст и найдя нужный базовый тип границы, снова откройте меню Границы и выберите Пункты границы и заливка.











Рамки и линии всегда присутствуют практически на любом сайте, они помогают визуально разделить контент, подчеркнуть или обратить внимание пользователя на нужные элементы, и придать дизайну уникальность. Простая рамка для блока CSS может пригодится для галереи, для того, чтобы выделить изображение. Также можно воспользоваться генератором рамки для блока , и там настроить все параметры нужной рамки,а затем скопировать результат. Чтобы рамка появлялась внутри блока или картинки можно использовать свойство outline-offset. С помощью него можно задать расстояние от края элемента до рамки.